Introducing Coolors
Coolors is a fantastic web app that allows users to create beautiful colour schemes with just one click.
We’ve been using Coolors as our preferred colour scheme generator for almost a year now and our team absolutely loves the tool. However, Coolors is a lot more complicated than we initially thought. Upon doing some more research we discovered several handy tools including options for colour accessibility, gradients, and contrast checkers.
The weird thing is that we’ve never actually seen a comprehensive Coolors guide that breaks down all the web app’s features, what they do and how to access them. So, the wworkshop team decided to create an unofficial Coolors guide that will serve as a reference for our clients and anyone who wants to learn more about Coolors’ features.
Getting familiar with Coolors' features
The tool comes with an easy-to-use UI and seven different tools: the colour picker, create a palette from a photo, create a collage, make a gradient palette, create a gradient, explore gradients and contrast picker. You can also create a free account to save your colour palettes and share them with the community.

Colour Picker
The colour picker is pretty simple. Smash spacebar to cycle through the different colour palettes and then pick the one that you like.

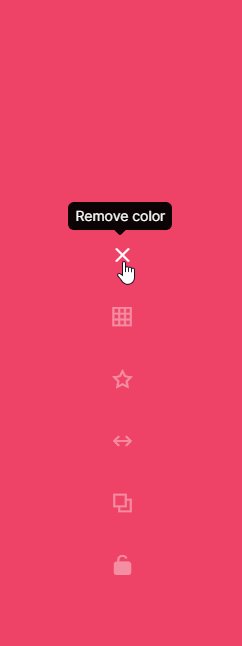
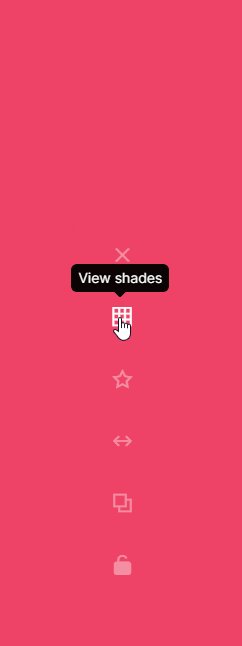
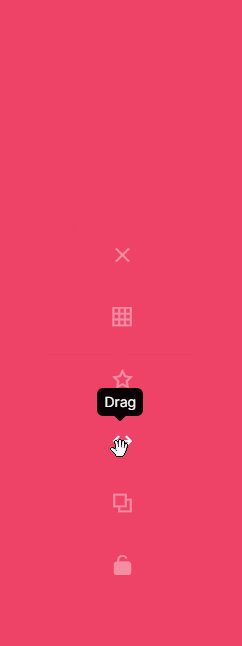
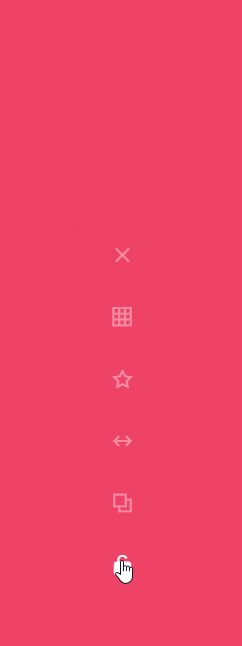
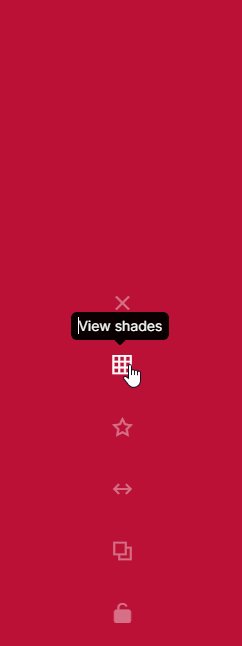
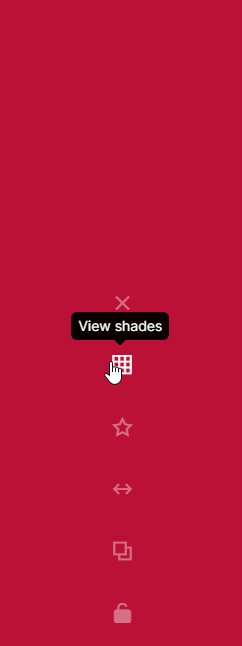
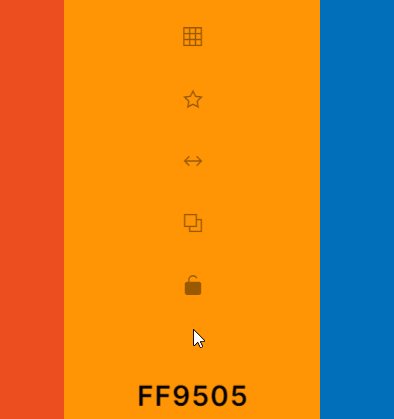
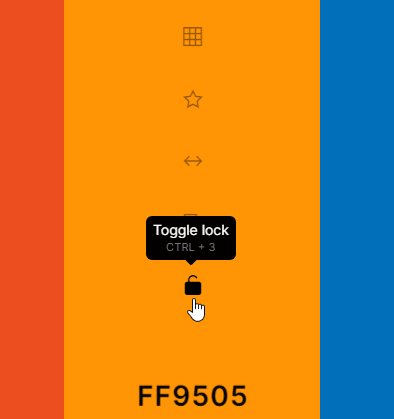
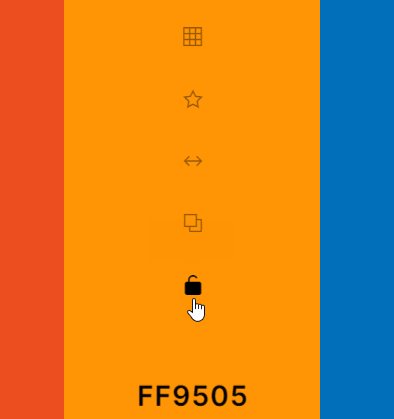
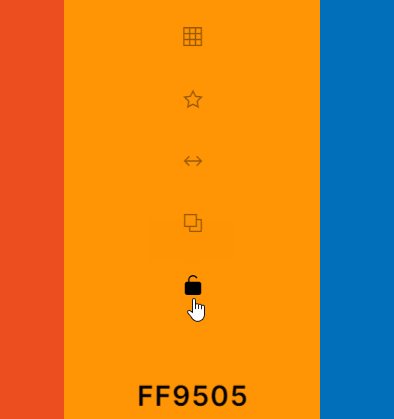
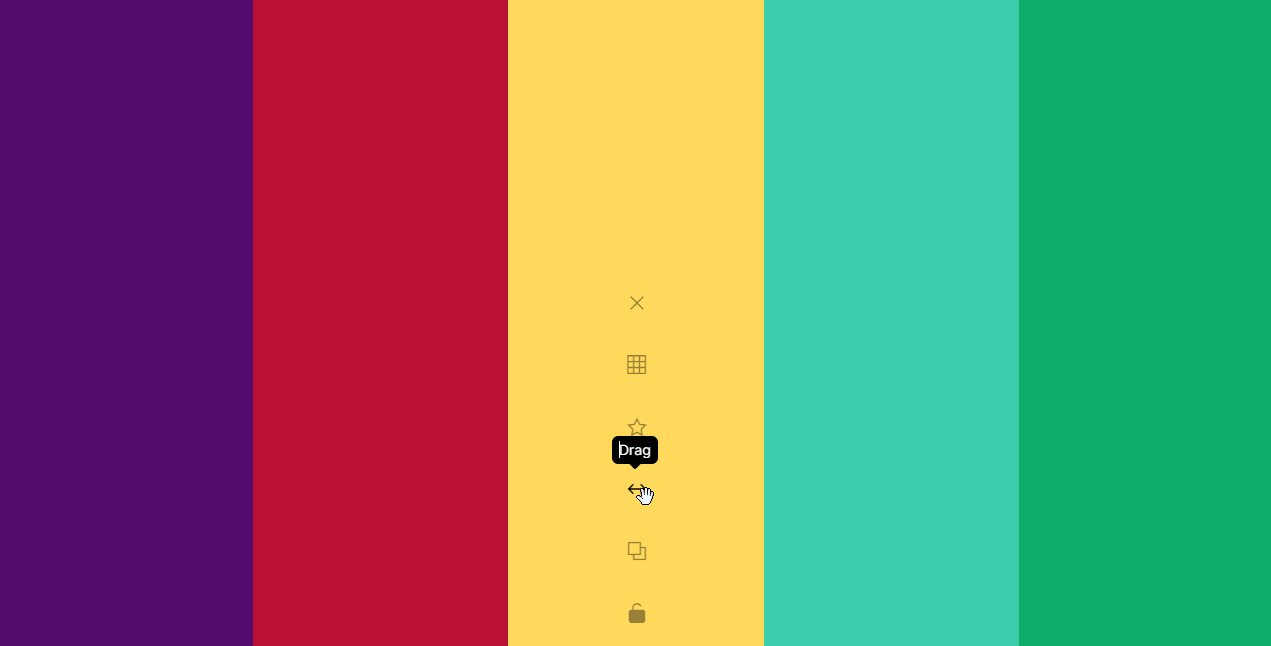
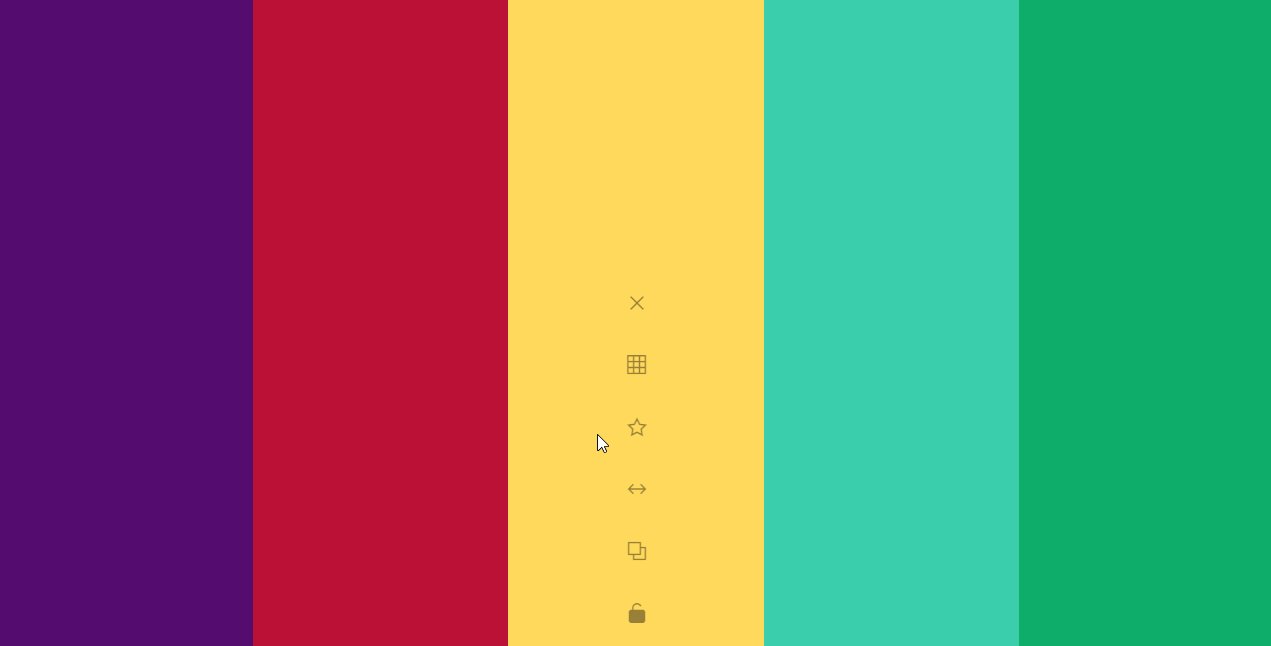
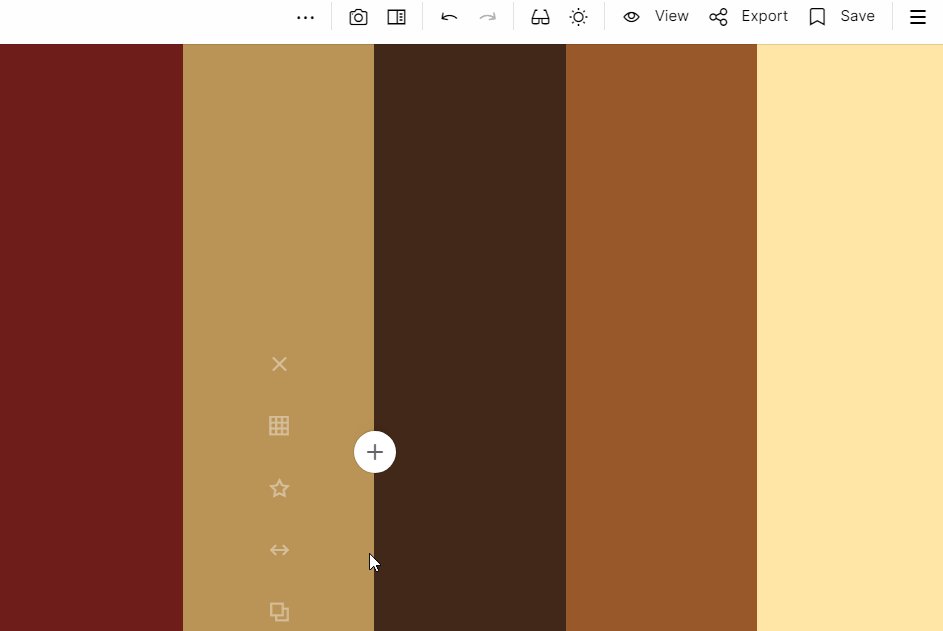
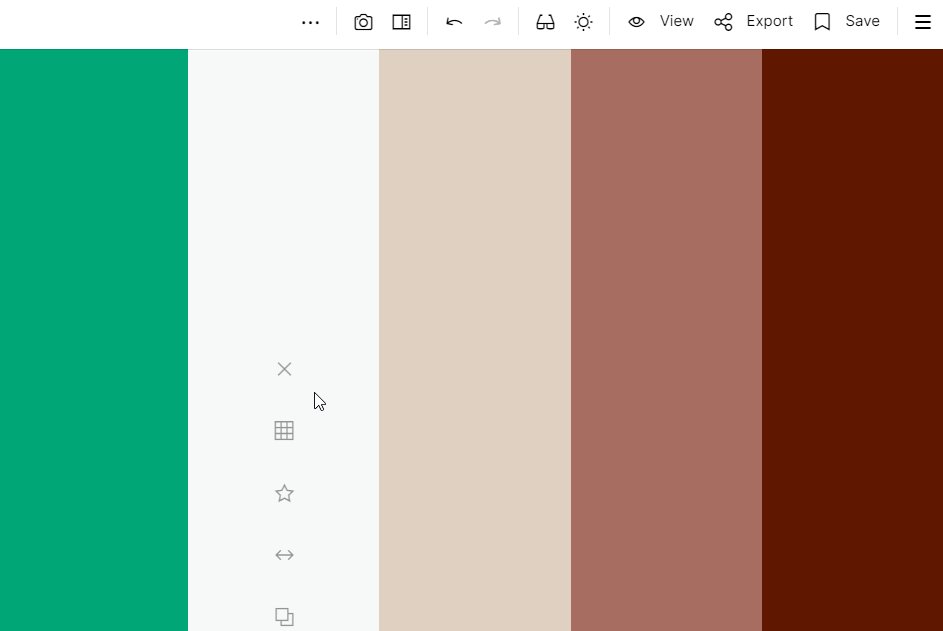
If you hover over a single colour, you will see six different options. You can remove the colour, view the different shades, favourite, drag, copy hex code and lock.

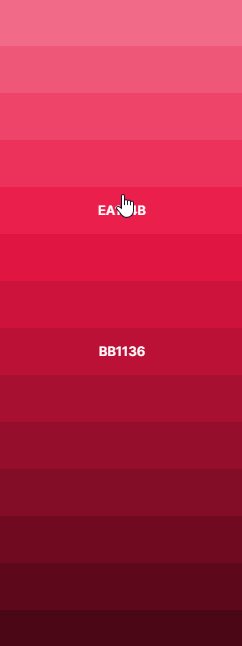
Found a colour you like but would prefer a different shade? Coolors allows you to choose different shades for a colour by clicking the “view shades” option and selecting the one that best suits your needs.

When you “lock” a colour in place, the generator will cycle through different combinations that work well with the locked colour.

Coolors also allows you to drag colours to rearrange them for better aesthetics. They might play a role in what colours show up, but so far, I haven’t noticed any difference.

How to save your colour palettes
You can save your colour palettes by either pressing CTRL + S or by clicking the save button. Keeping your palettes requires an account, but you can export the colours without creating an account.
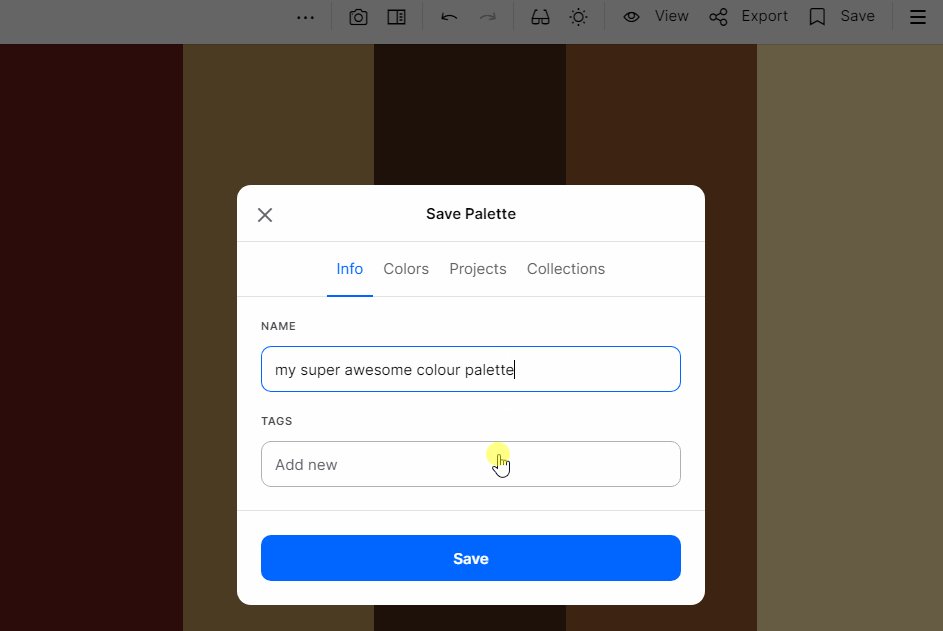
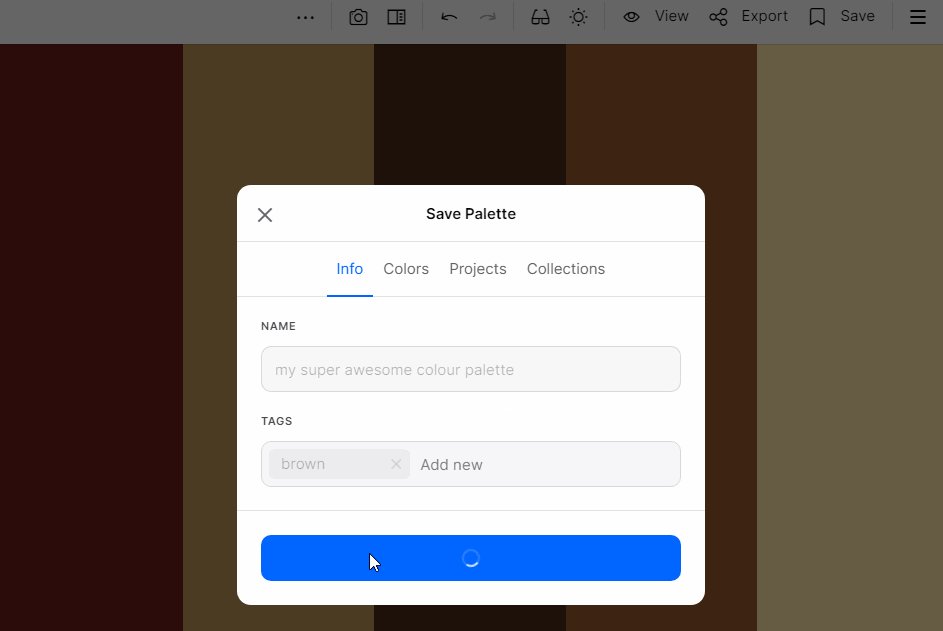
Coolors allows you to name your palettes, tag them, add them to projects and collections.

Pick palette from a photo
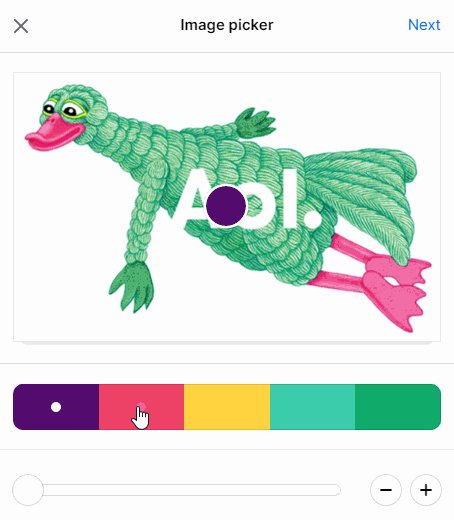
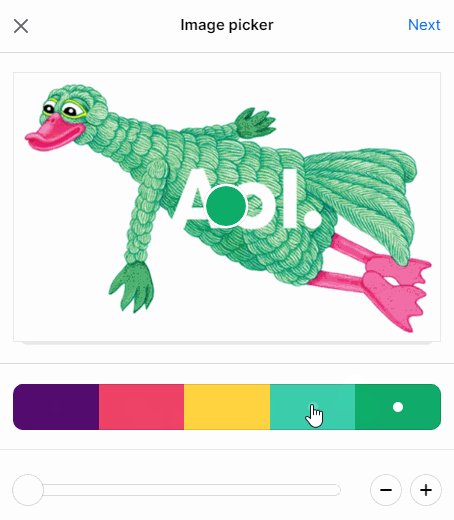
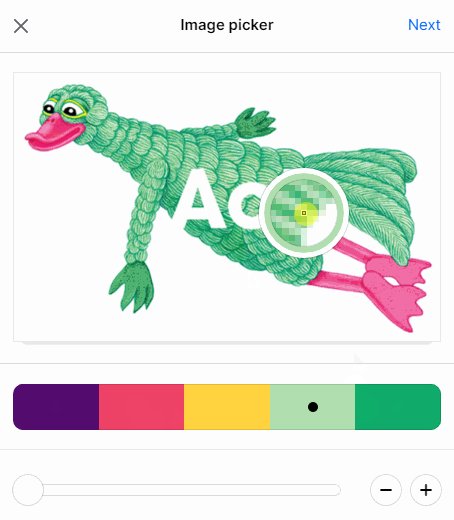
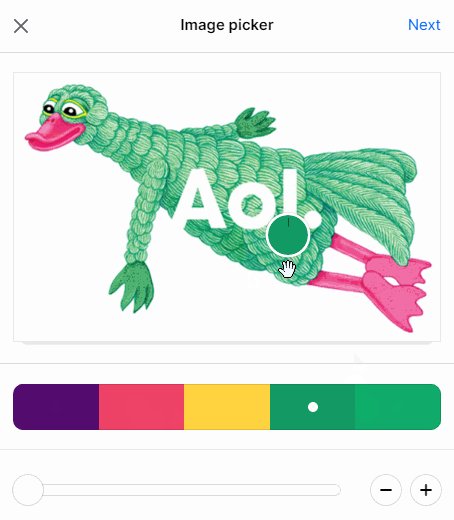
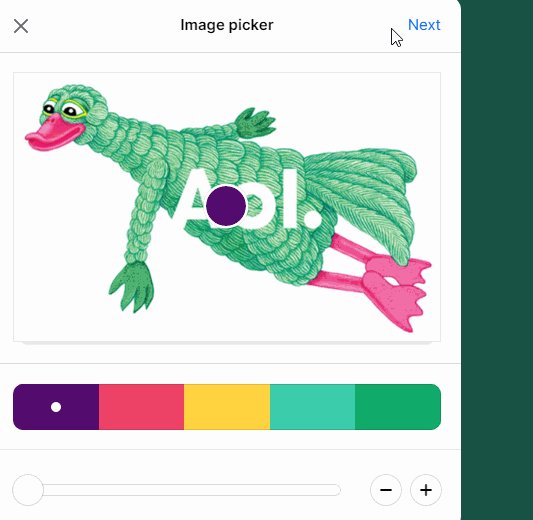
You can use Coolors’s “pick palette from photo option” to upload an image from your desktop or URL, your camera or the search function.
Add your image, and the tool will auto-generate a colour palette for you. But, you can pick what colours to sample from the image. The slider generates more palettes, and the plus and minus buttons can add or remove colours.

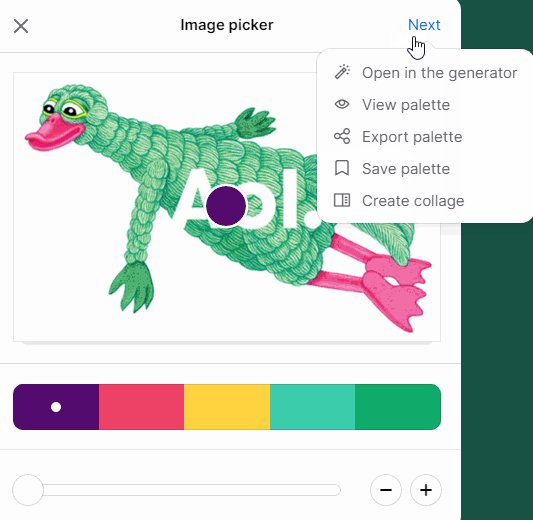
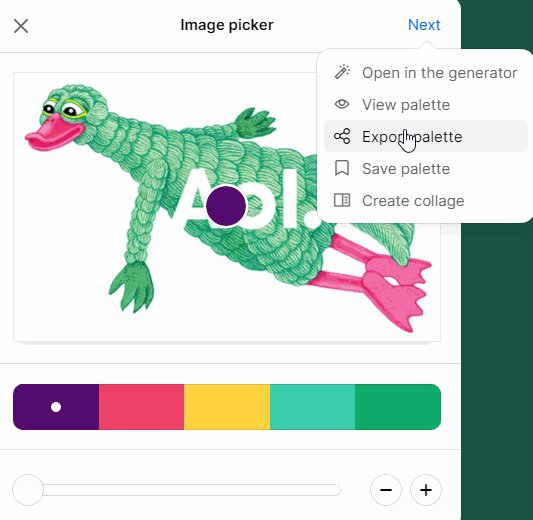
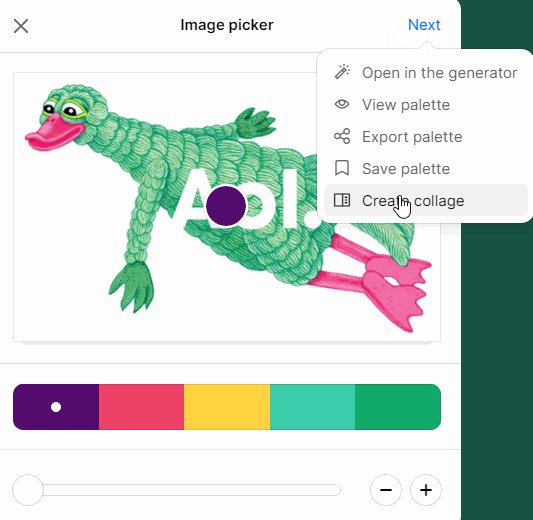
The next button brings up the ‘next steps’ dialogue where you can open the colours in the generator, view palette, export, save or create a collage.

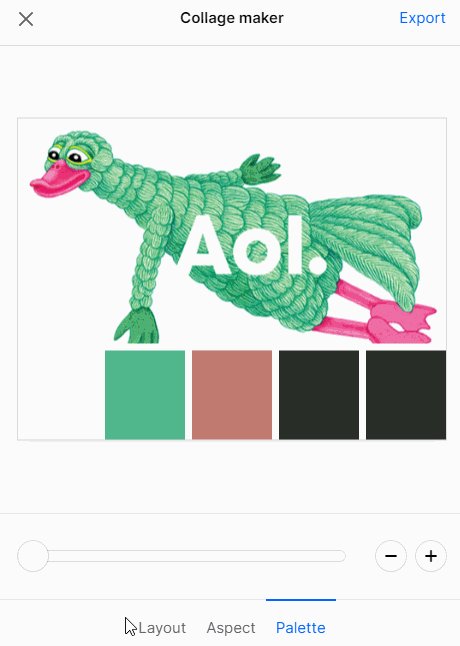
Create A Collage
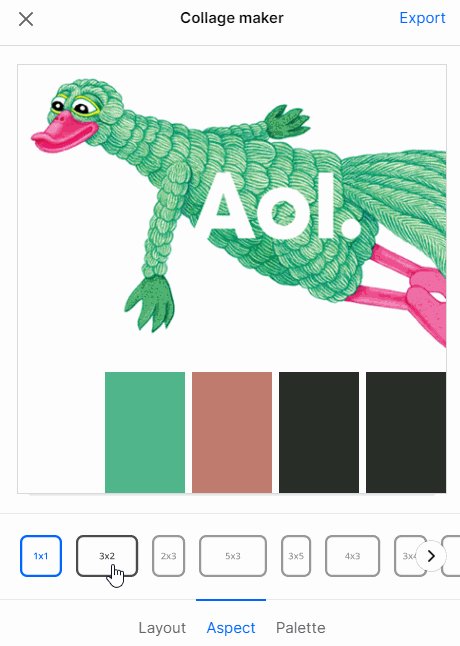
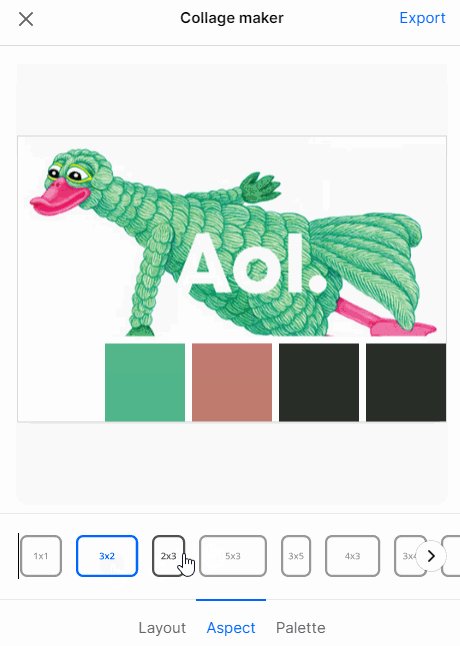
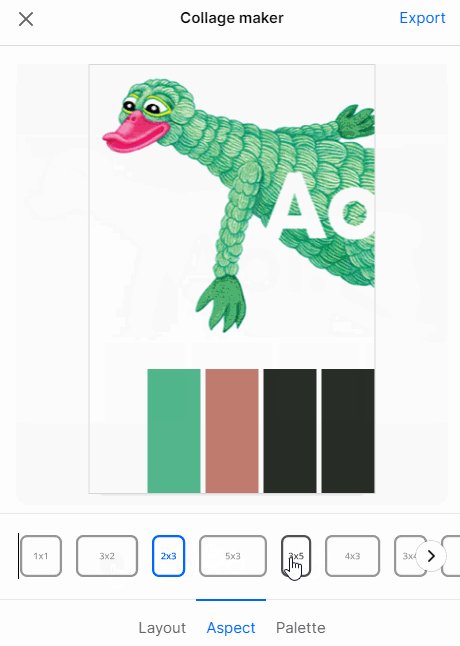
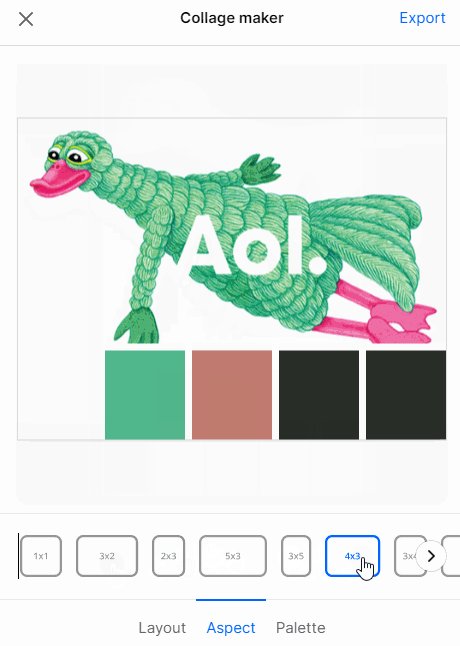
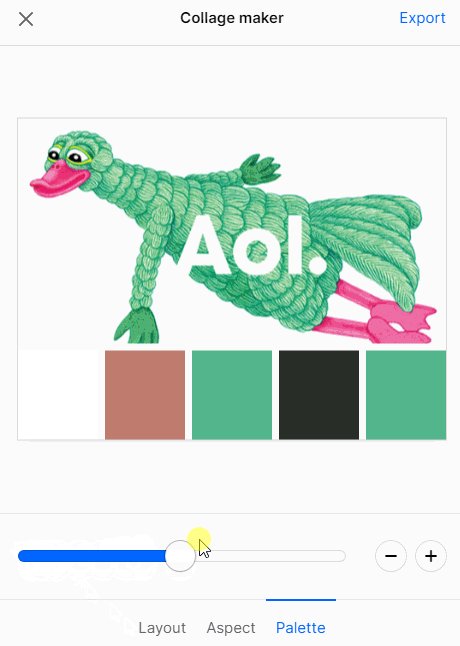
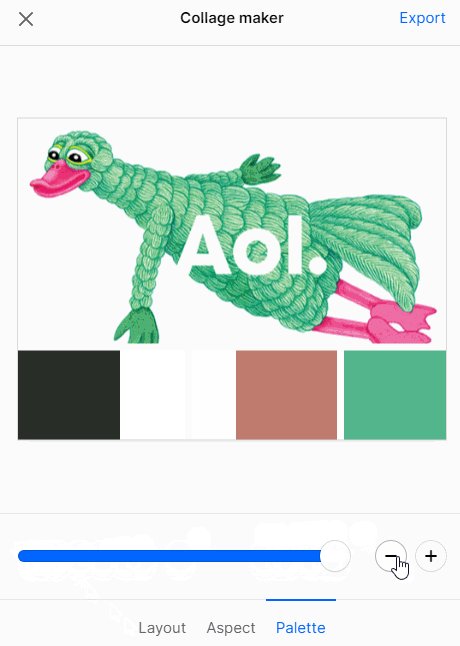
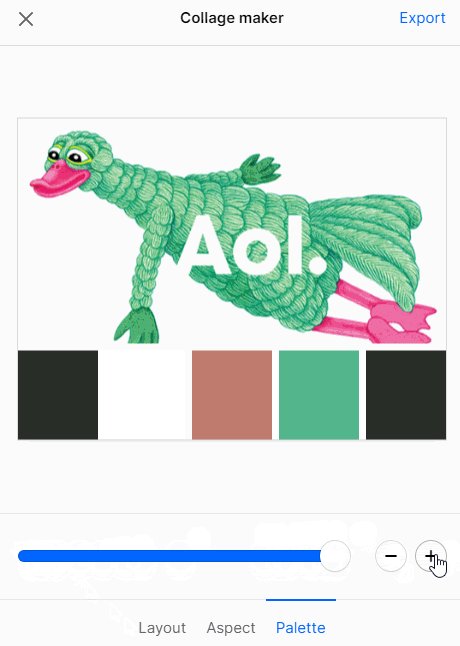
The collage maker option is the same as the colour’ pick palette from photo’. You can upload images from your desktop, URL, camera or search and generate colour palettes. The difference is that the palette becomes part of the picture.
There are several layouts for the palettes you can choose from that best suits your tastes.

You can also change the aspect ratio of the generated palette depending on its usage. Standard sizes include Instagram’s 1:1 ratio, Pinterest’s 2:3 and Facebook’s 4:3.

You can’t manually change the colours generated from the image, but you can try the autogenerated palettes.

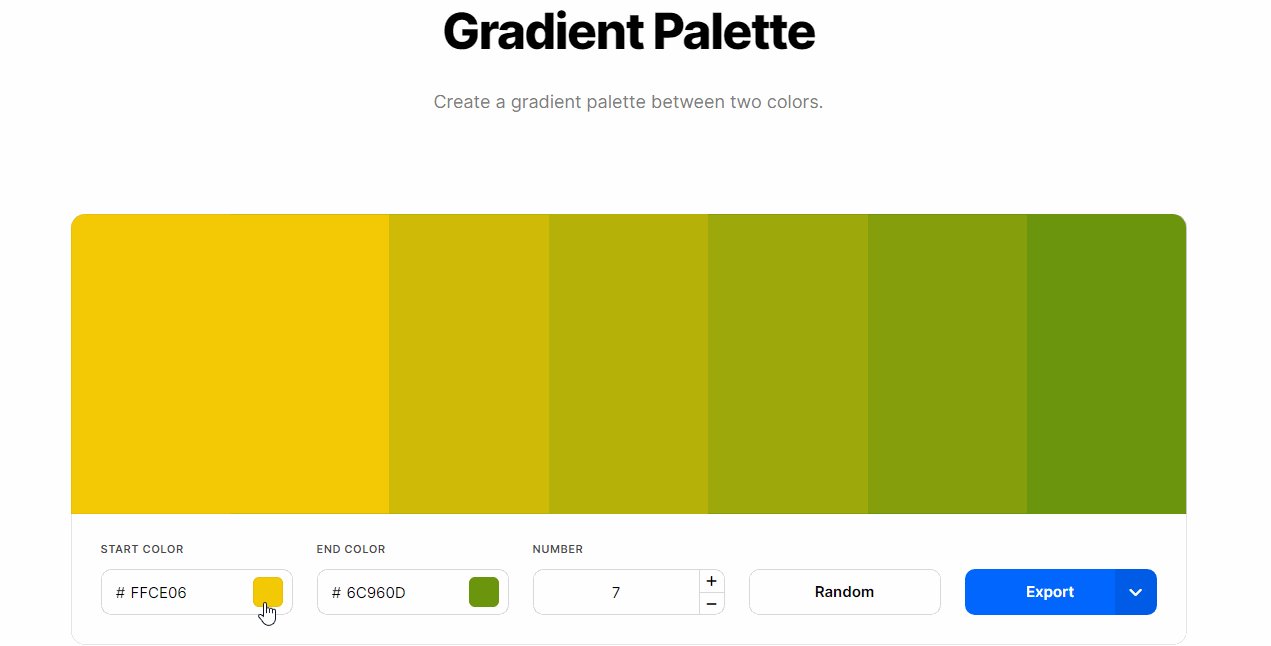
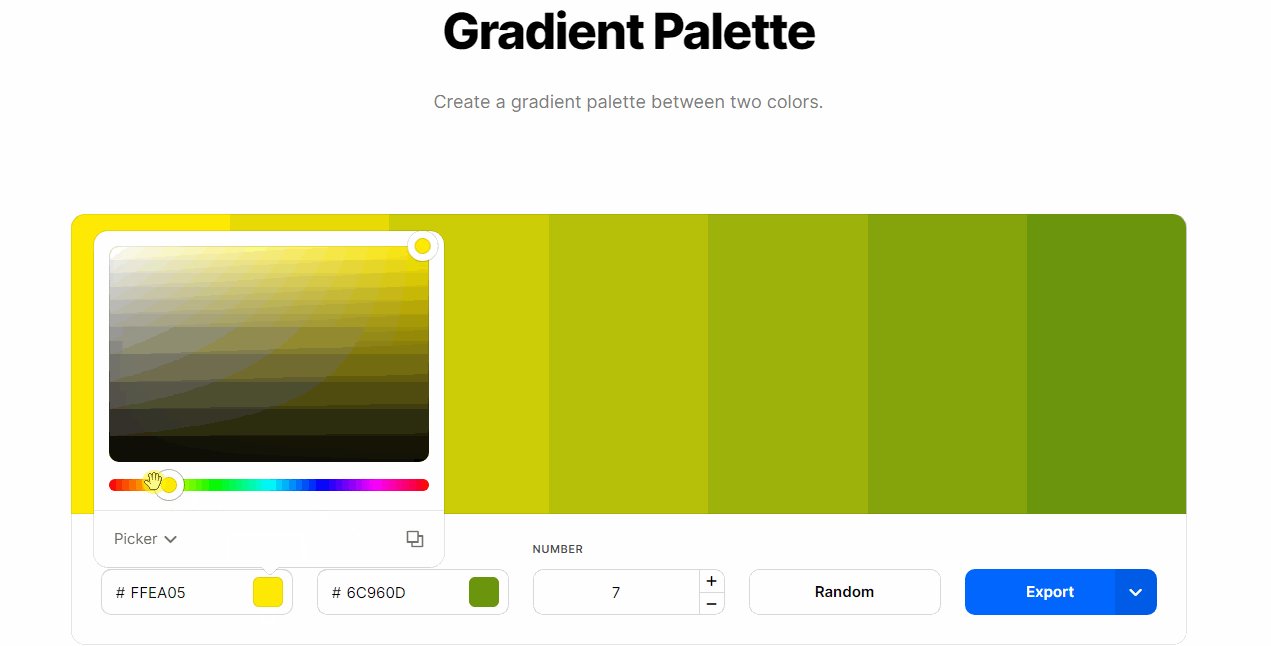
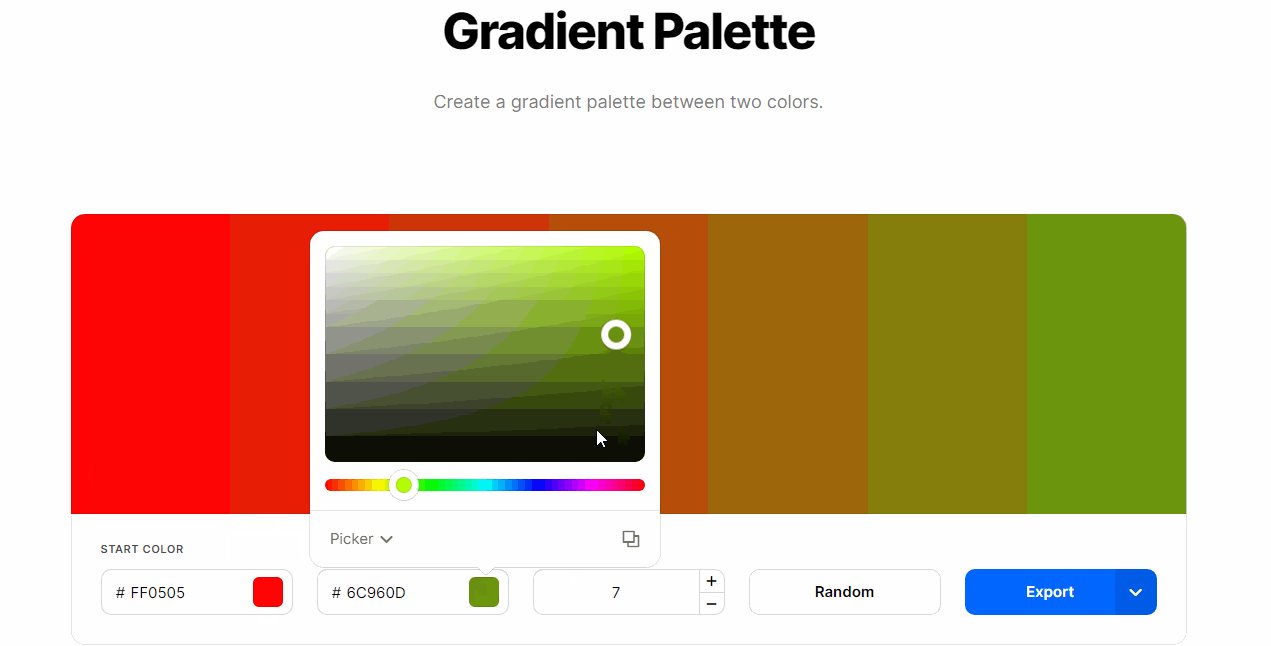
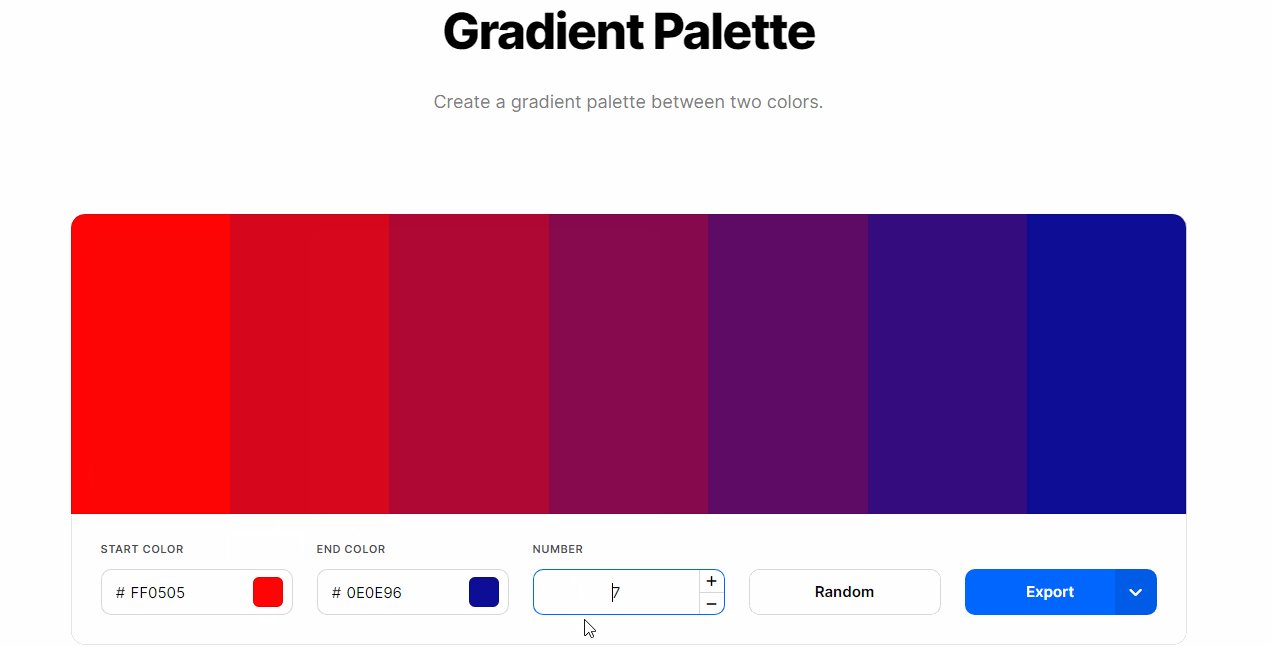
Make a gradient palette
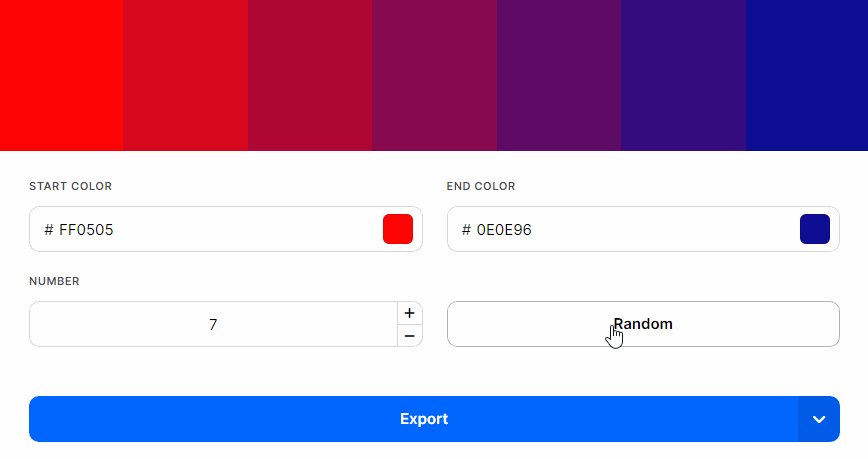
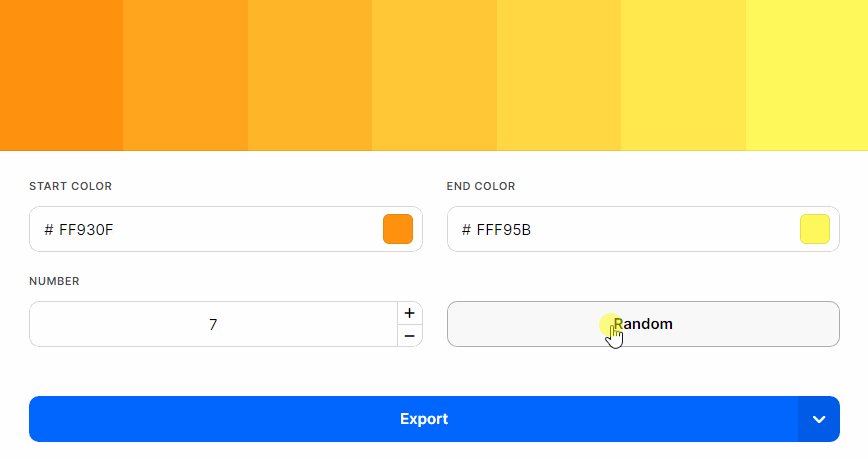
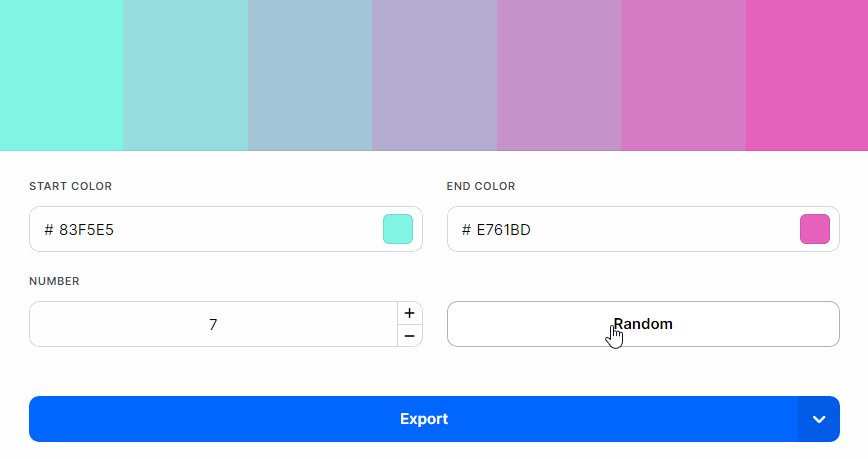
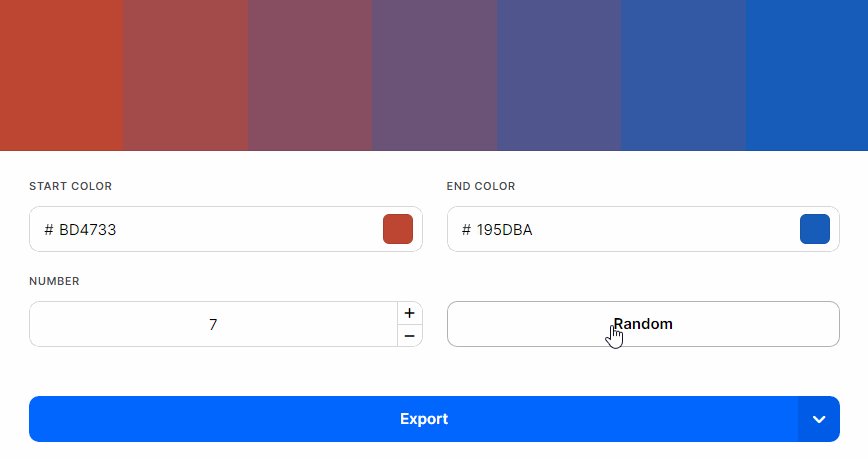
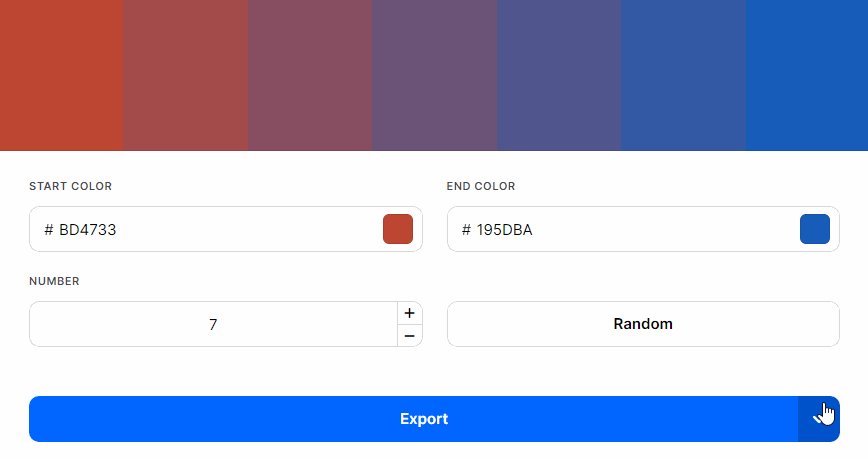
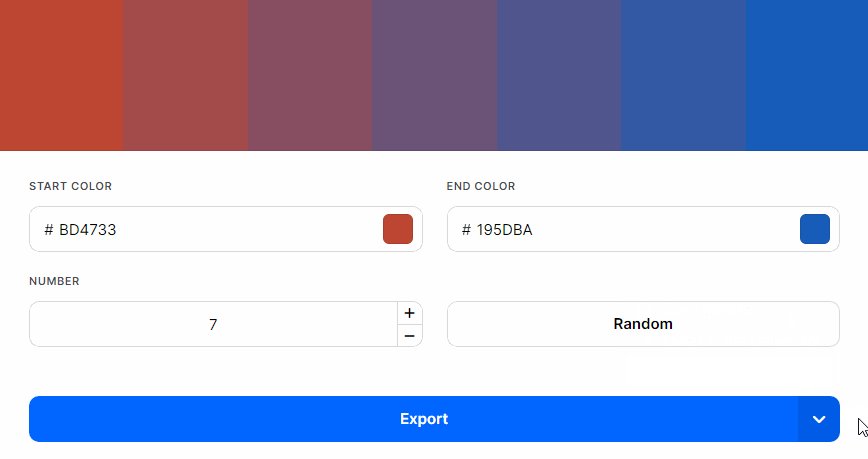
Coolors also comes with a built-in gradient palette feature. The gradient palette works like Illustrator’s blend tool with specified steps. You choose a starting and ending colour, and the tool creates several colours in-between.

The gradient palette tool allows you to change the number of steps between the two colours. The current limit is between 2 and 30 levels.

Coolors also added a random button if you don’t know what colours you want to use or just looking for a quick gradient idea.

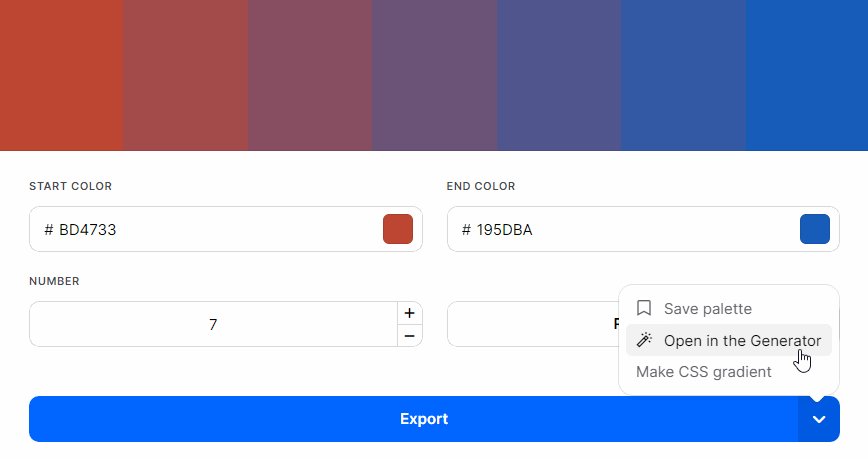
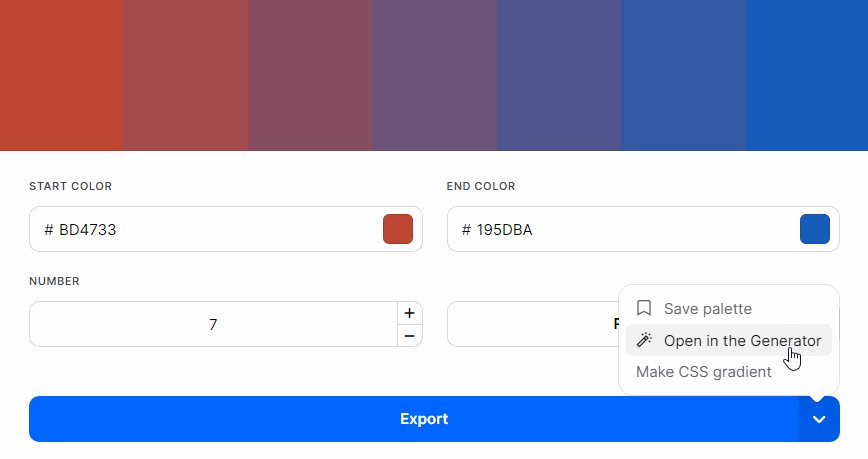
Once satisfied, click the Export button to download the file or save the palette, open in the generator or make it a CSS gradient (web designers will love this option).

Gradient
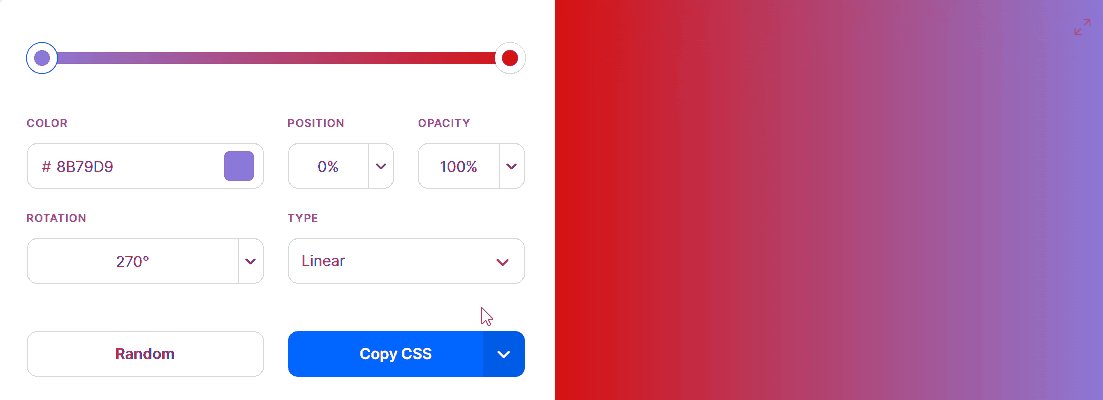
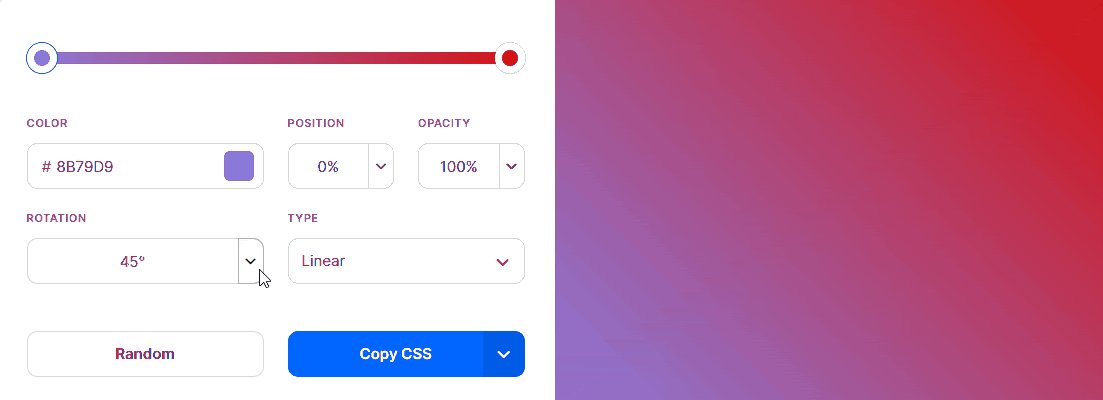
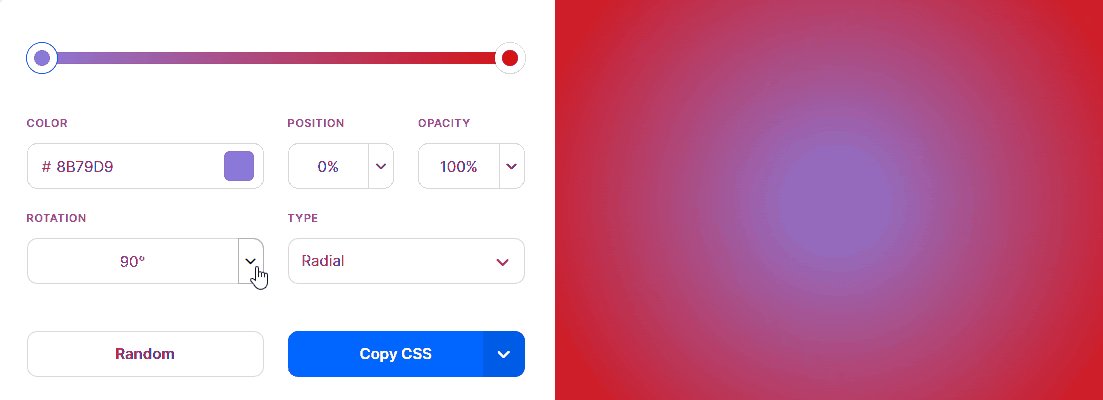
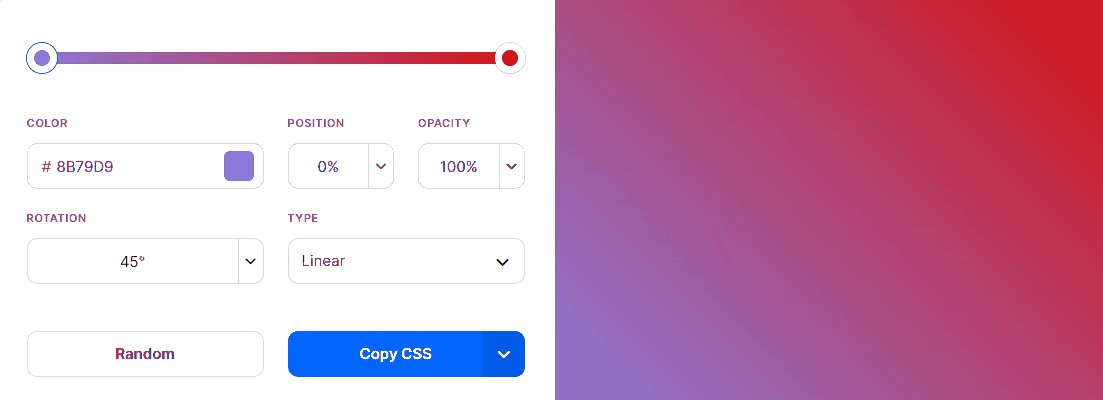
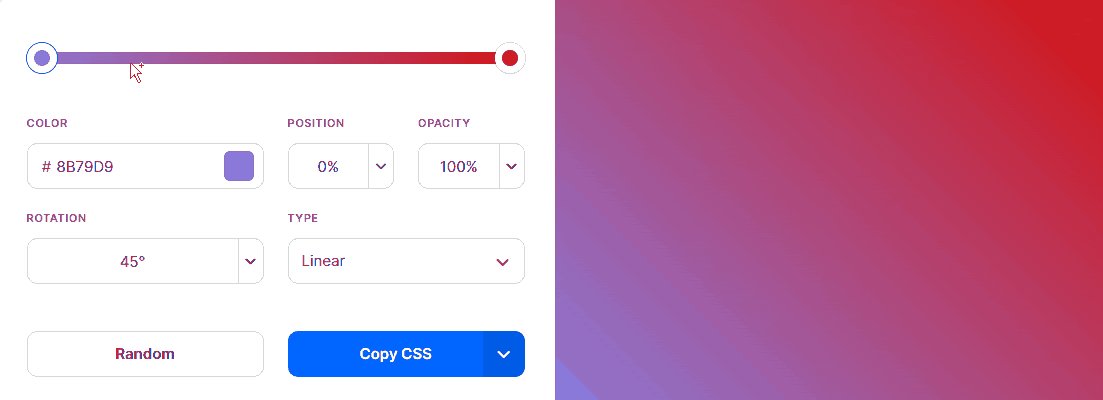
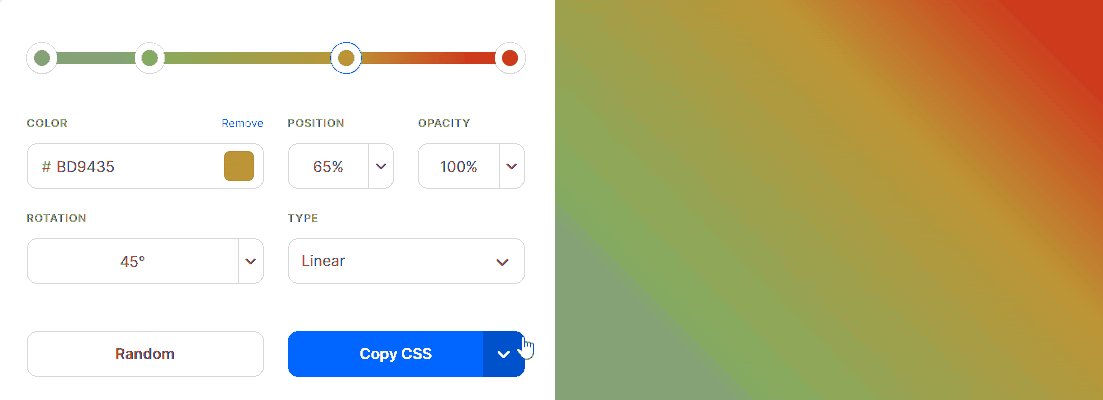
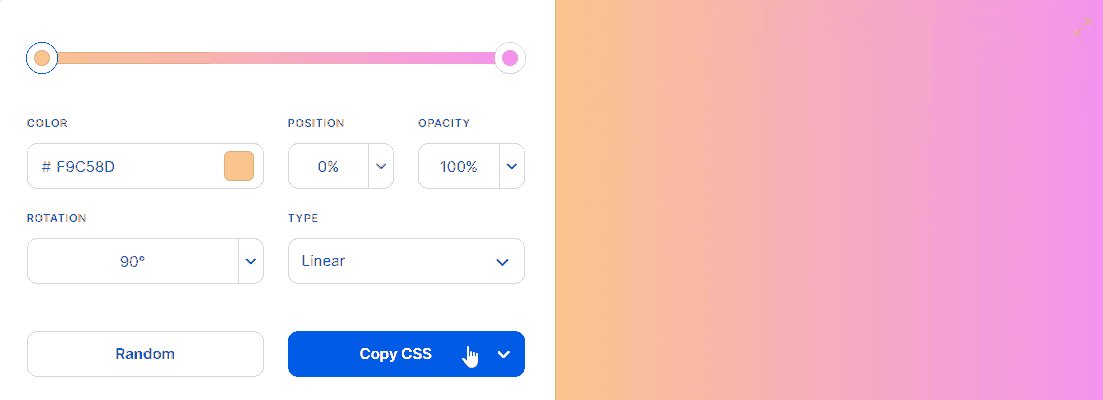
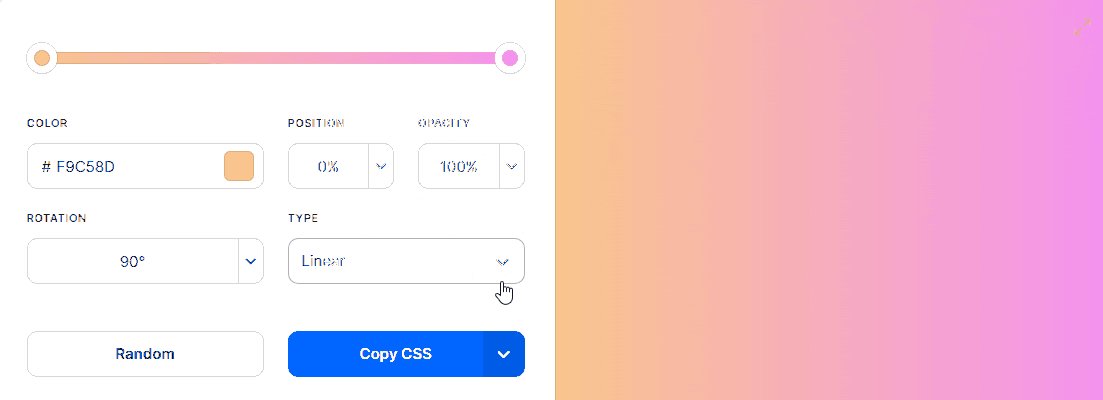
The gradient tool allows you to create linear or radial gradients that can be exported as an image or CSS code. The tool works similarly to creating gradients manually in an adobe software where you pick a colour at each point and a gradient is automatically created.

The gradient tool has the ability to rotate the gradient's angle and between 0 and 360 degrees. If you're not a fan of linear gradients, you can try the radial gradient option.

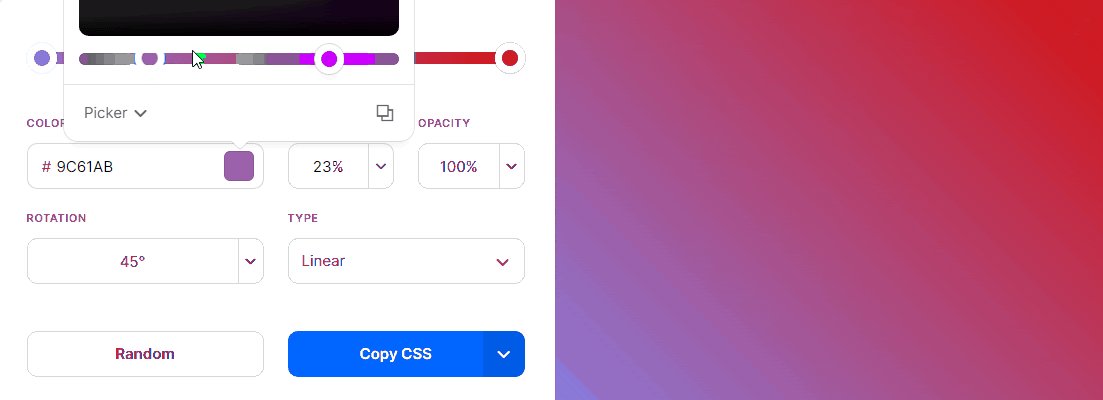
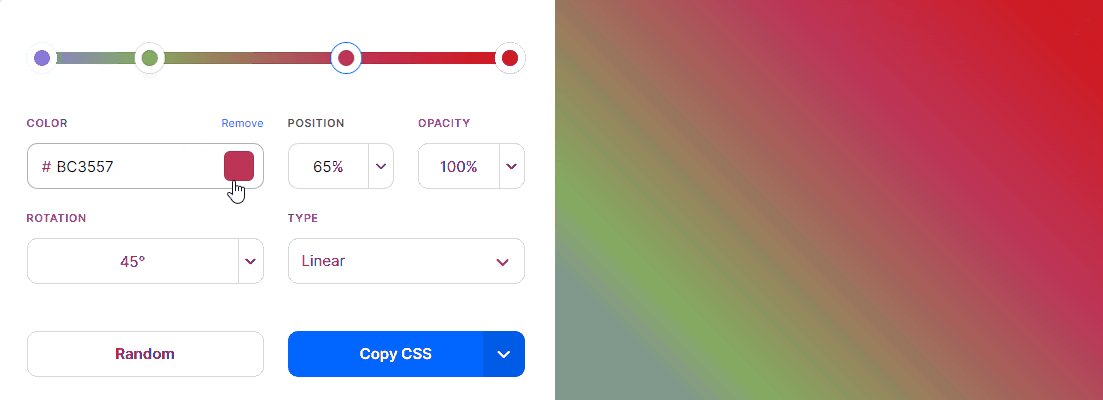
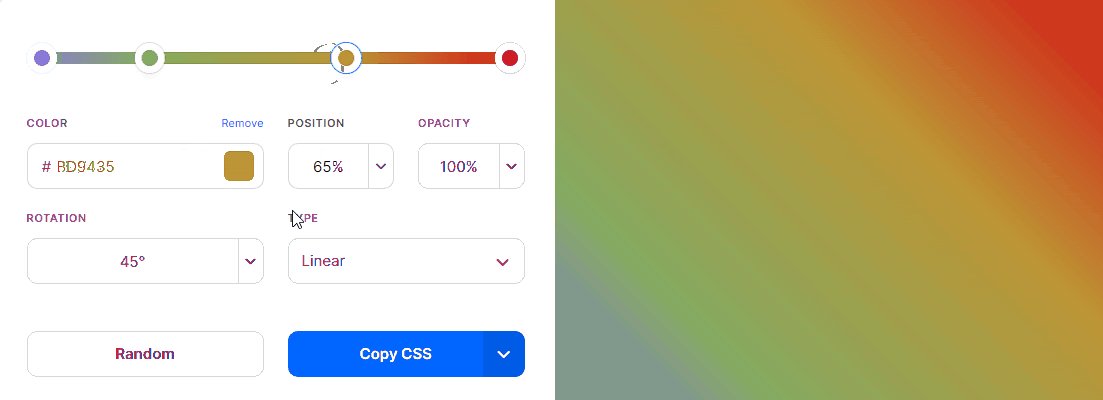
You can add additional colours to create more complex gradients for your designs. A good rule of thumb is to stick to two or three gradients so you don't go overboard.

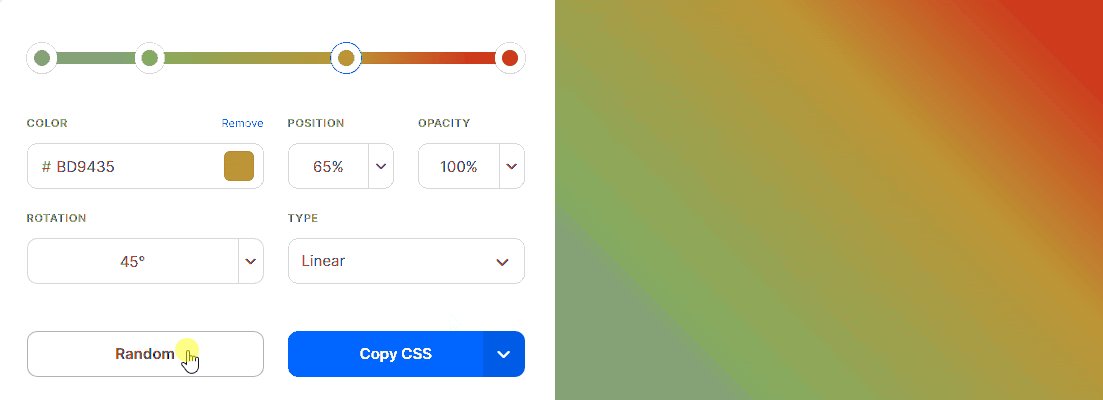
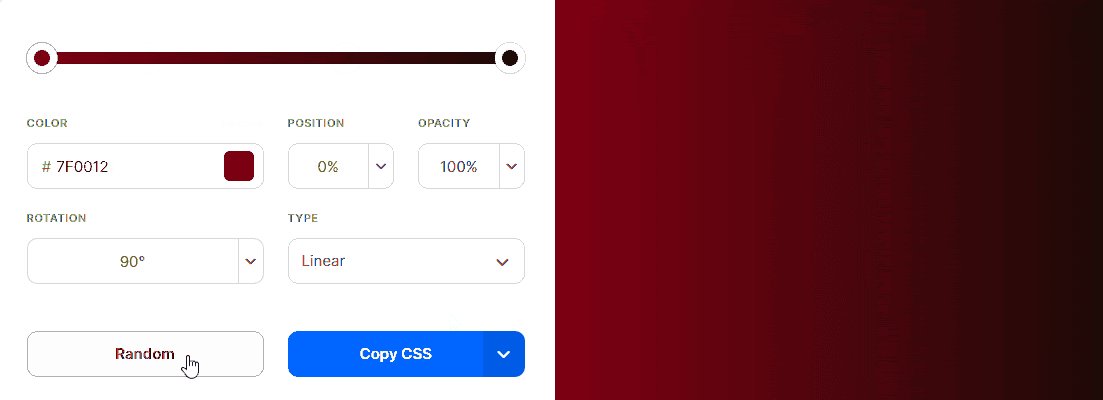
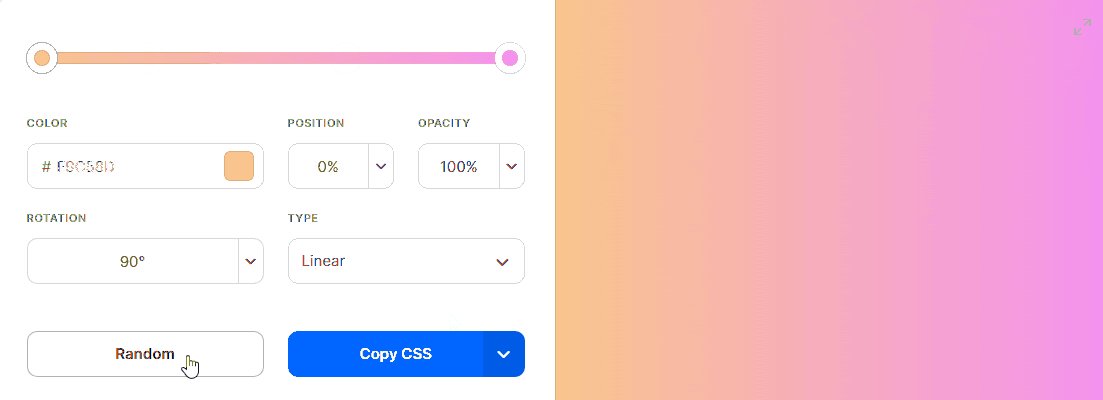
Feeling lazy? Try the randomizer which will automatically create gradients with just a click.

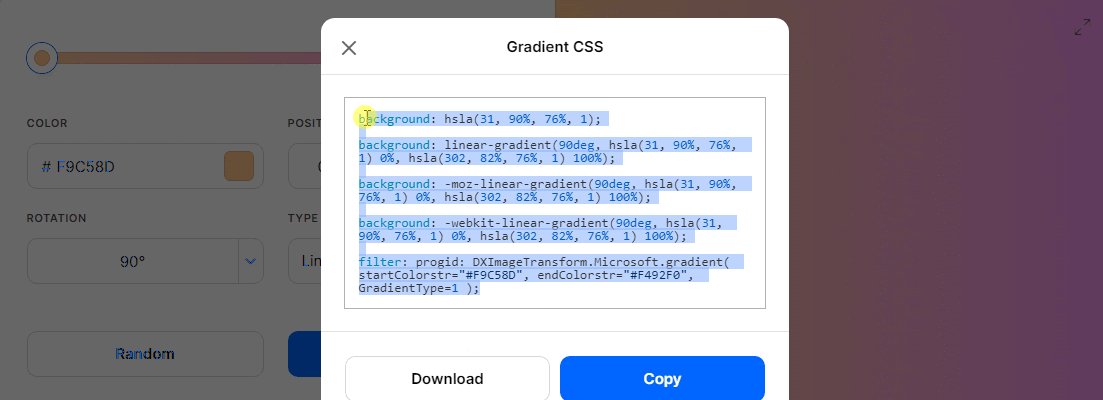
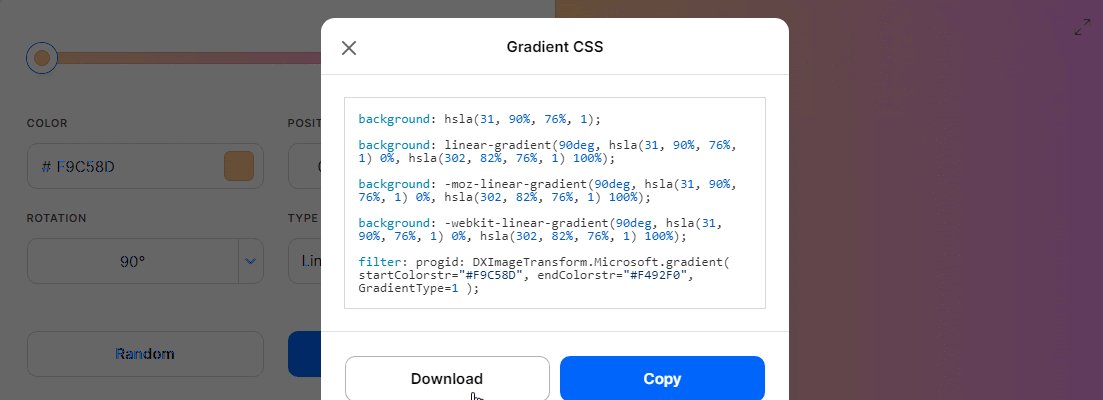
To export your gradient, click on the Copy CSS button and either select all text and copy or click the button to copy all text. If you want to save your gradient as a text file, click the download button.

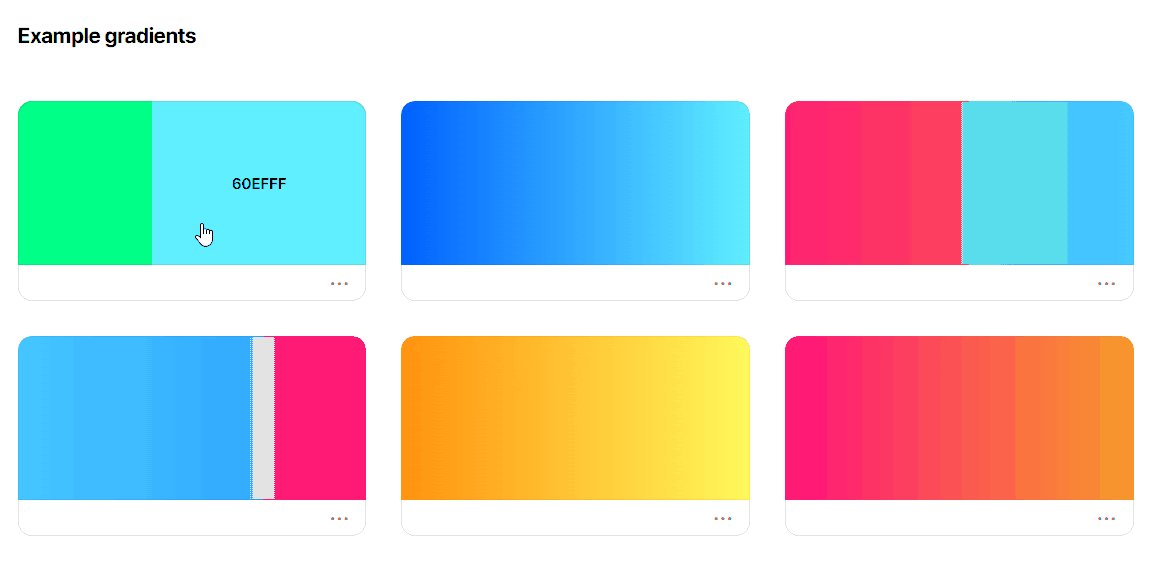
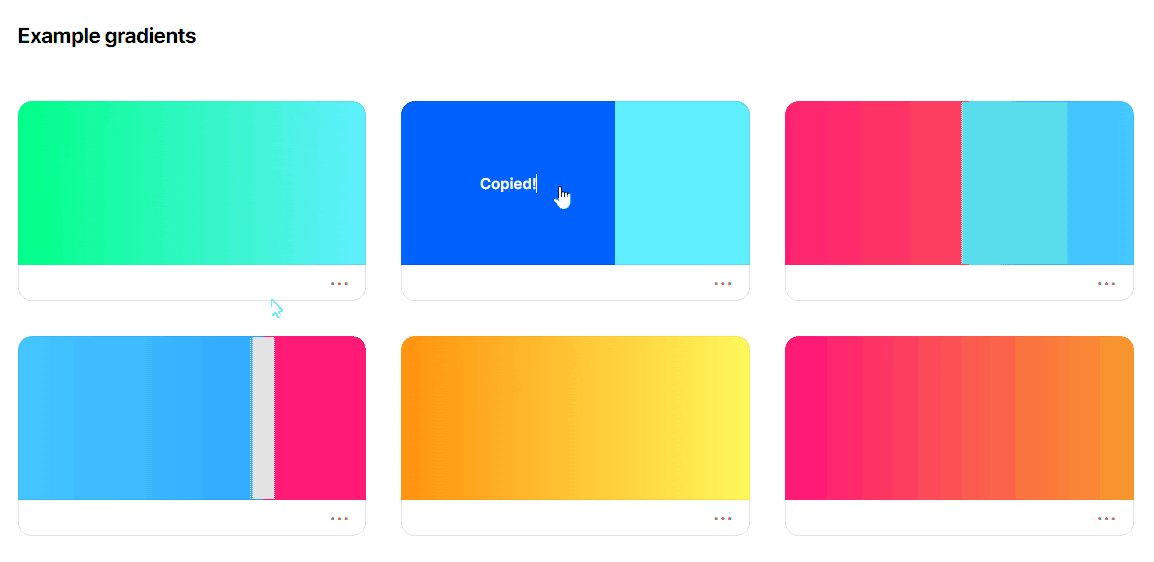
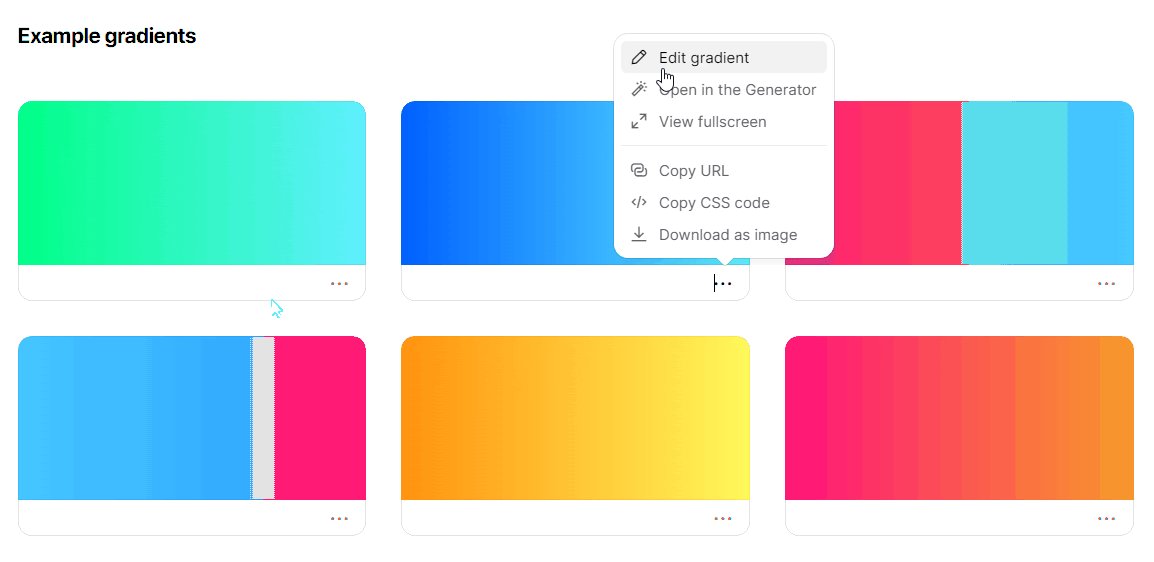
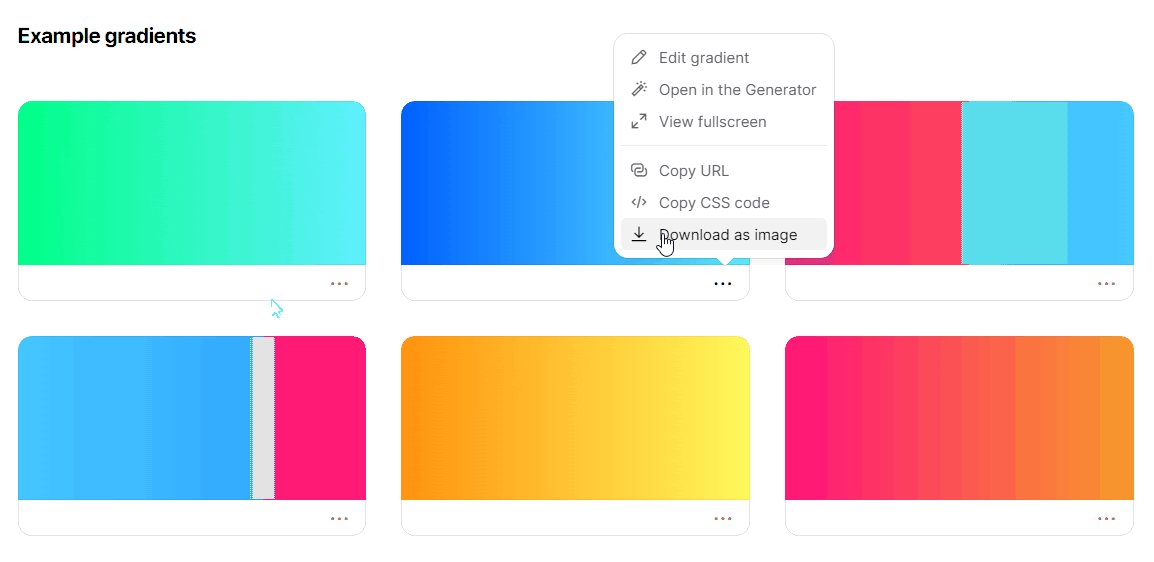
Coolors also includes a explore gradient feature that will give you some gradient inspiration. Click a colour on your gradient to copy to clipboard, but you can also export your gradient as CSS, URL or download as a text file.

Contrast Checker
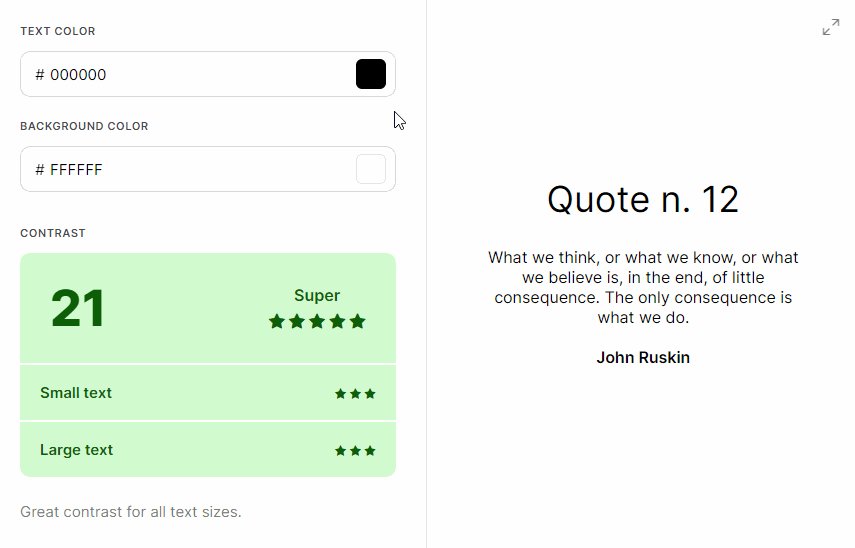
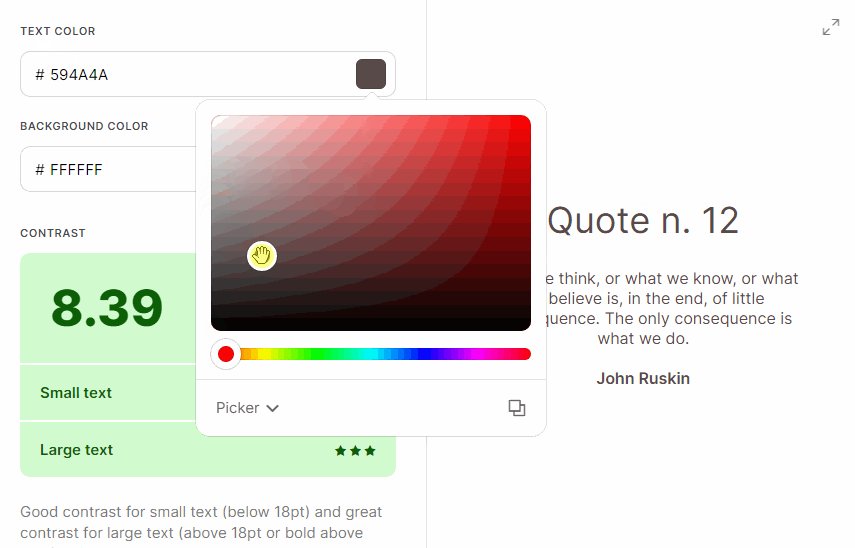
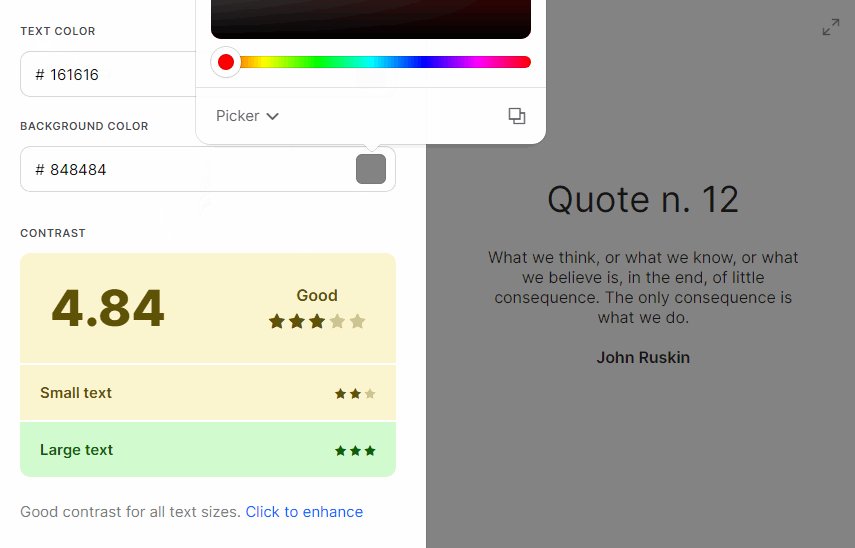
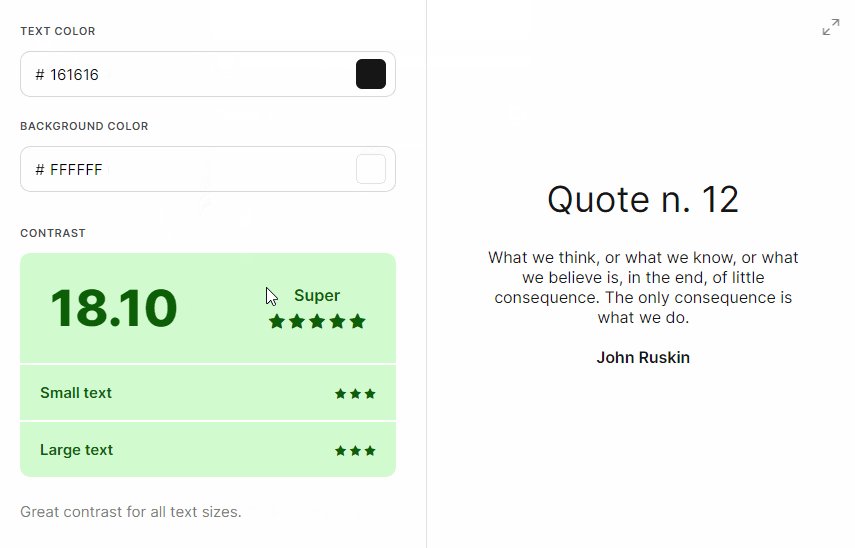
The “colour contrast checker” allows you to calculate the contrast ratio of text and background colours. Based on the level of contrast, the tool gives it a score from very poor(1) to super (21). The rating considers the colours used as well as the size of the text.

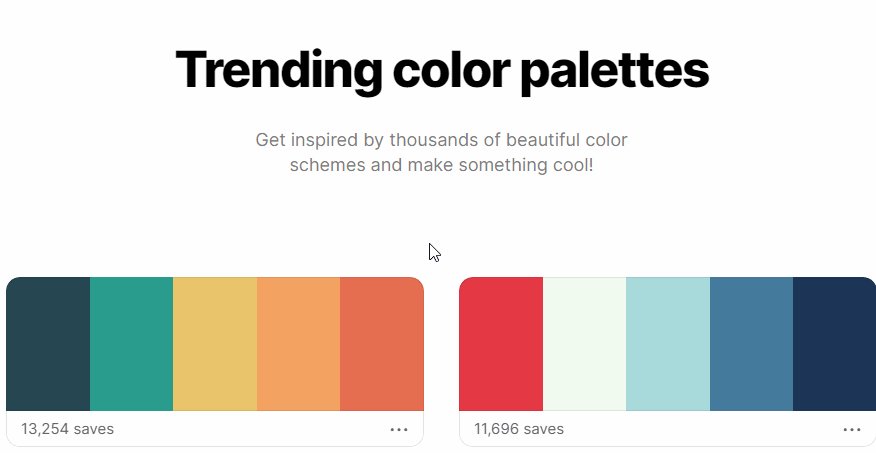
Explore
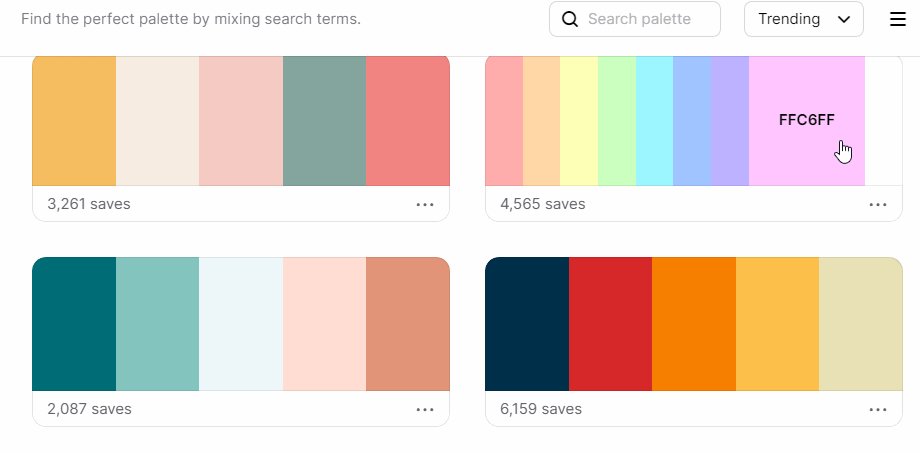
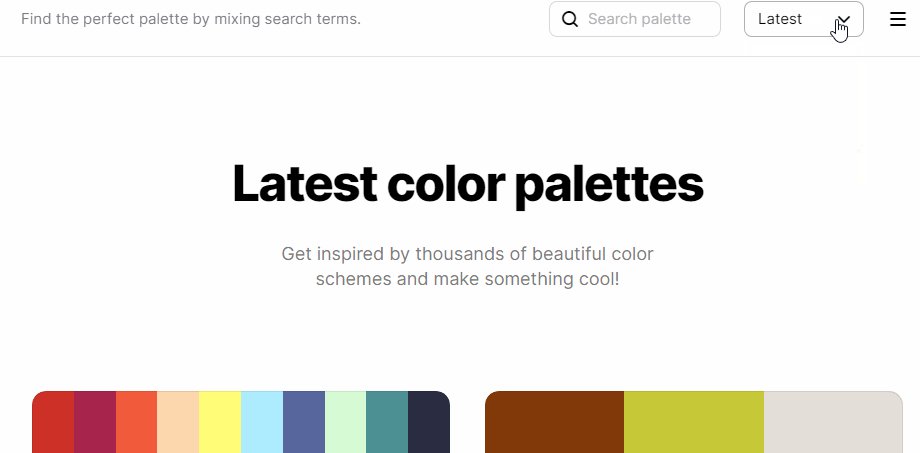
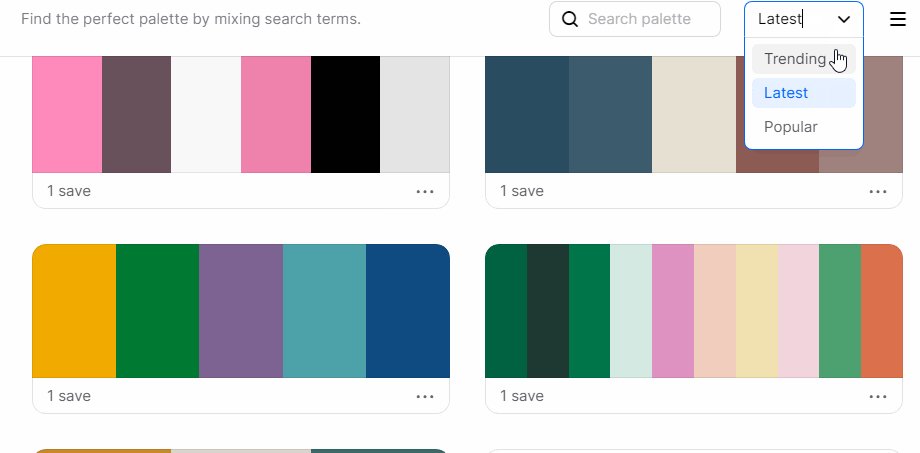
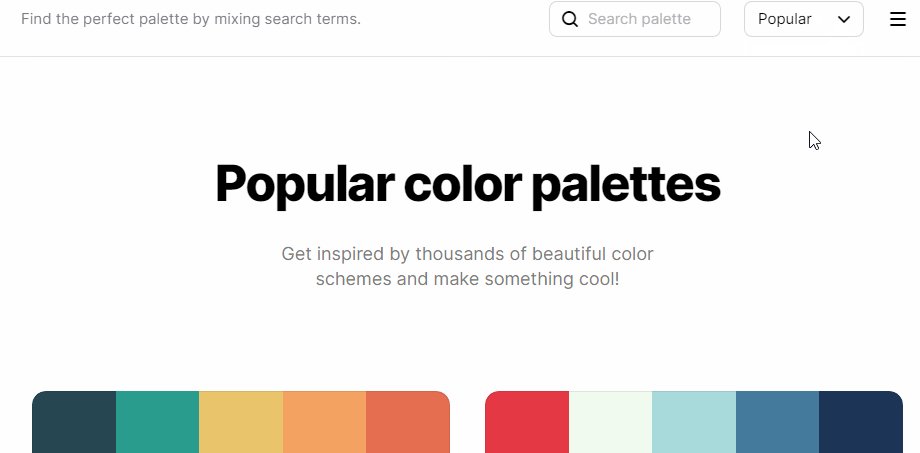
Coolors’s explore function serves the role of providing colour scheme inspiration quickly. You can access this feature by clicking the ‘explore’ button on the navigation or by the hamburger menu beside the save option.

The explore function also allows you to filter based on popularity, what’s trending and new additions.

Exporting your colour palettes
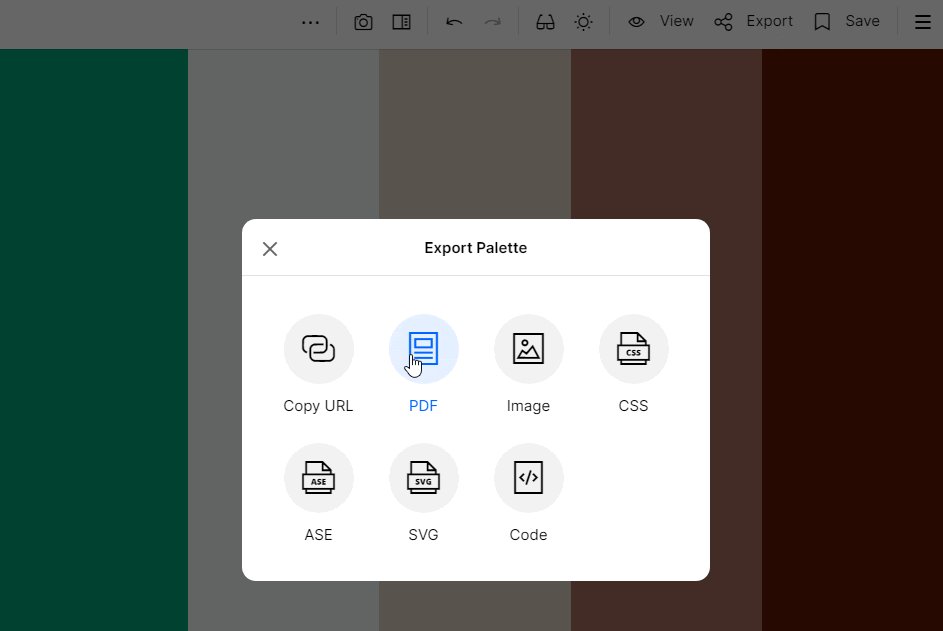
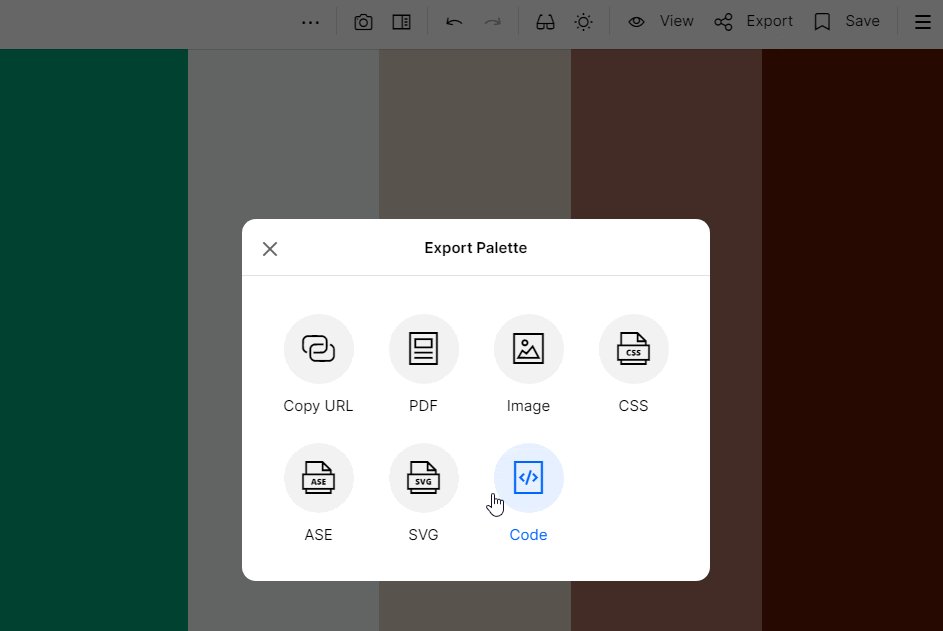
To export your files in Coolors, click Export button or press CTRL + E which will bring up the export dialogue. Coolors allows you to export your colour palettes as PDF, Images, CSS, ASE, SVG, Code or Copy as URL.

To summarise, Coolors is a web-based application that allows anyone to generate colour schemes on the fly by hitting their spacebar.
Finally, click the Export button to download the file or use the dropdown to save the palette.
I hope the unofficial guide to using Coolors proved to be useful. You can use it as a point of reference for people if Coolors’s functions are overwhelming.
Related:
Follow me on Instagram at @manedesignja and on Facebook at manedesignja to keep in the know about my latest blog posts or offers.
Looking for a professional graphic designer and web designer to take on your next project? Get in touch







